08/06/25 『もう一つの縁取り方法』を追記しました。今となってはこの記事自体がかなり古いので、本当は全面改訂しないといけないのですが大変なので今のところはムニャムニャ。少なくとも文字の縁取りに関しては、この記事の記述を現行バージョンのGIMPにあてはめてもそれほど迷いなく使えるような感じでしたので、ひとまずご容赦を。
はじめに
このサイトを公開して以来、たまに読者の方から「画像がきれいですが、どうやって撮っているのですか」と質問のお便りを頂くことがあります。いやそれはつまりアレですよ、
元の絵がきれいなだけです (´・ω・`)
ホント、ごく普通にスクリーンショットを撮って切ったり張ったりしているだけなのですが、あまり詳しくない方もいらっしゃることでしょうし、メールなど文章の説明では分かりにくいかもと思いましたので、いつもやっている切り貼りのやり方を書いておくことにしました。
私は普段の加工には「Macromedia
Fireworks MX 2004(お金が無くてバージョンアップできません)」を使っていますが、どなたにでも試していただけるように、ここではフリーウェアを使って説明することにします。半日ほど色々なフリーの画像加工ソフトを使ってみたところ、正直どれも帯に短し…だったのですが、後々のことも考えて「GIMP
2.2.11」が一番役に立ちそうだったのでこれを例にとって説明させて頂きます。ほんの数時間いじっただけなので、いつも通り不確かな情報が含まれていると思われますので、正しい使い方は各自で勉強してください (´・ω・`)
また、私が普段必要としている程度の、ごくごく基本的な使い方しか説明していません。ここで触れているのは、GIMPの機能の1パーセント程度かと思います。GIMPの詳しい使い方は、左メニューのリンク等をご参照ください。
※ここでは、Windows XPで「World of Warcraft」のスクリーンショットを加工(tgaからjpgへ)する場合を説明します。
※WoWでは、スクリーンショットは「C:\Program Files\World of Warcraft\Screenshots」に保存されます。スクリーンショットを撮るキーは、ゲーム内でキーバインドを見てみてください (
'-' )
※以下、このコーナーの画像は全てGIMPで加工しました。
導入編
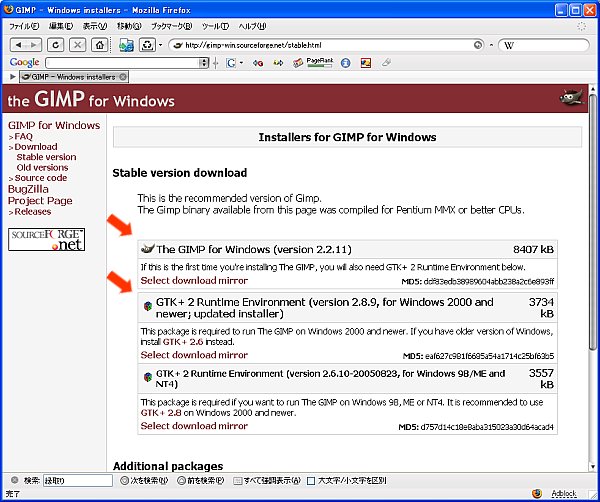
まずは本家に行ってダウンロードをしてきます。ページは英語ですが、マルチランゲージなのでソフトの中身は日本語表示されますのでご心配なく。

上が本体、下がランタイム(別プログラム)で、2つとも必要です。Windows 98/ME/NT4を使っている方は、GTK+2は一番下のをダウンロードしてください。
ファイルはSetup形式になっていますので、ダブルクリックすればインストーラーが動き出します。先にGTK+2をインストールしないと、本体はインストール出来ないようになっています。インストーラーの実行中、Wizard形式でいろいろと聞いてきますが、通常は何も変える必要はありません。私は「Next」ボタン連打でインストールしました。

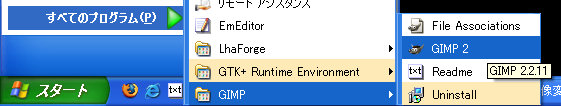
無事インストールが終了すると、デスクトップにアイコンが出来て、プログラムメニューにも登録されていると思います。さっそく動かしてしてみましょう。初めて起動するときだけは、コンピュータ内のフォント情報を検索するため少し時間がかかります(2回目からは早くなります)。
実践編
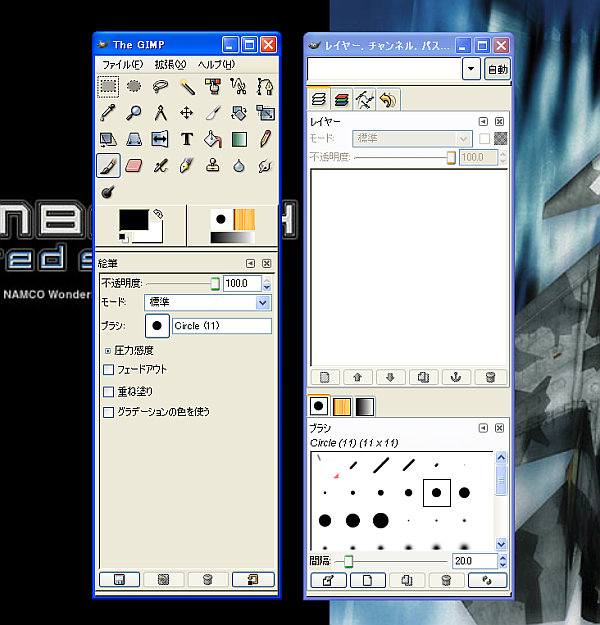
起動すると、こんな風に2つのウィンドウが表示されます。

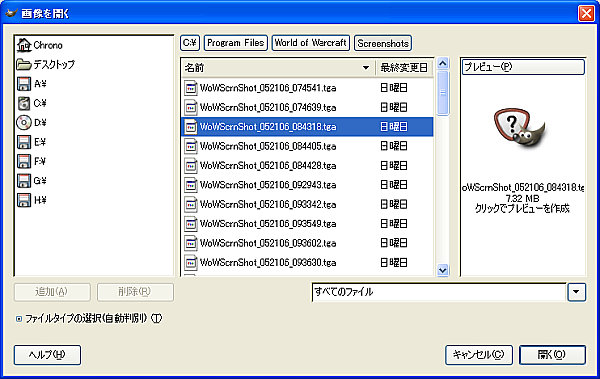
細かいことは分かりませんが(投げやり)、左のウィンドウがメインです。さっそく画像を読み込んでみましょう。「ファイル」メニューの「開く」をクリックします。

Windowsユーザーにはちょっと馴染みの薄いデザインですが、左側のドライブやフォルダをダブルクリックしていけば、その中身がどんどん表示されます。上のほうの「C:¥」や「Program Files」等のボタンは、クリックするとその場所が開くようになっています。右側にプレビューエリアがありますが、この枠内をクリックすると画像のプレビューが表示される仕組みになっています(プレビューはキャッシュに溜まるみたいで、次回以降は表示されるようになります)。
GIMPは、WoWの保存形式であるtgaを標準でサポートしているので、特に何もしなくても読み込むことができます。適当に選んで読み込んでみます。

これを加工してみます。私が普段やっているのは、
- 縮小
- 文字の記入
- 拡大領域の記入
- モザイクを入れる
と、こんな程度です。順に、試してみましょう。
縮小
当たり前ですが、ビットマップ画像は縮小したり拡大したりすると、どうしても画質が劣化してしまいます。撮ったSS(スクリーンショット)の中でピンポイントに画像を切り抜いて原寸大で載せるのが一番きれいなのですが、自分のサイトの横幅の制限に引っかかる場合や、画面全体を載せたい場合は縮小せざるを得ません。ここでは画面全体を縮小して、横600ドットに合わせてみます。元の画像はこれ(1600x1200ドット)です。
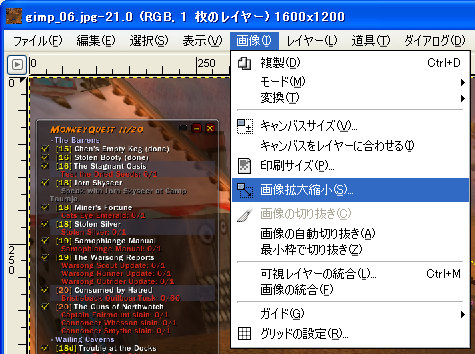
まずは、読み込んだ画像の編集ウィンドウで

「画像」−「画像拡大縮小」を選びます。

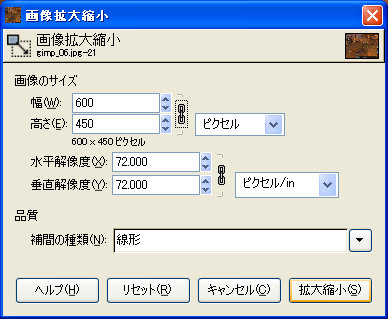
ダイアログが出ますので、「幅」に「600」を指定します。すると、自動的に比率を保って「高さ」が変わります(入力欄の右横にあるクサリマークをクリックしてロックを外すと、縦横ピクセル数が連動しなくなります)ので、そのまま「拡大縮小」ボタンをクリックします。

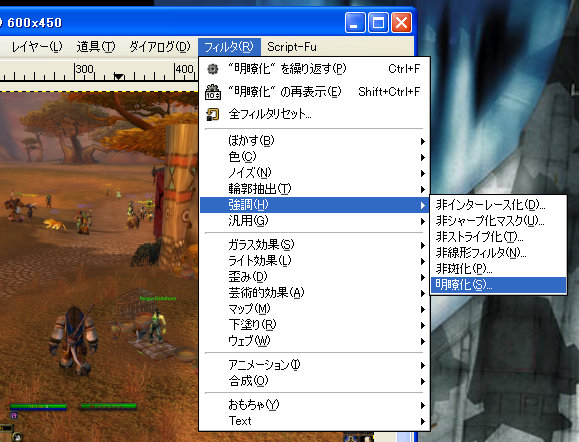
画像が小さくなりました。このままではぼんやりしているので、「シャープ」をかけます。

「フィルタ」−「強調」−「明瞭化」をクリックします。

ダイアログが出ます。「明瞭度」をスライドさせて、どのくらいクッキリさせるかを調整します。上のほうにプレビューが出ますが一部分だけで分かりにくいので、とりあえずやってみて、ダメなら「Ctrl+Z」でやり直すのが良いかと思います。ちょっと使ってみた感じでは、40〜50くらいが良さそうです。
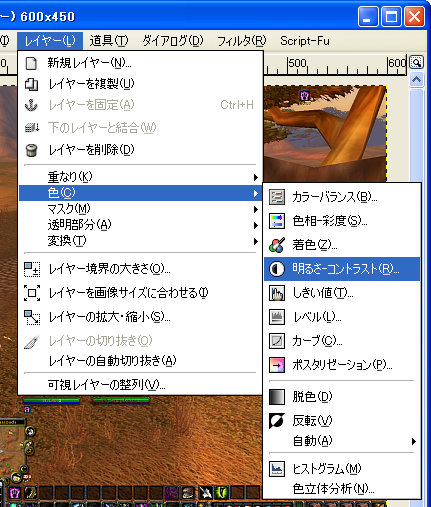
私は最近はデスクトップでガンマ調整してしまっているのでやってませんが、もし画面が暗くて見にくかったりした場合は、

「レイヤー」−「色」−「明るさ−コントラスト」で、全体を明るくしたり暗くしたりすることも出来ます。
文字の記入

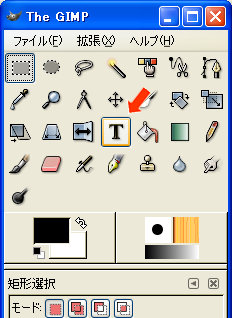
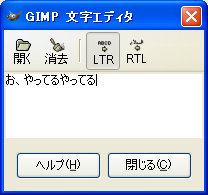
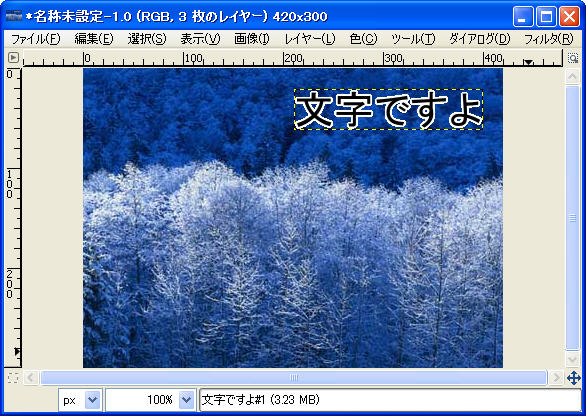
「T」ボタンを押して、文字を書き込みたいあたりの場所をクリックすると、

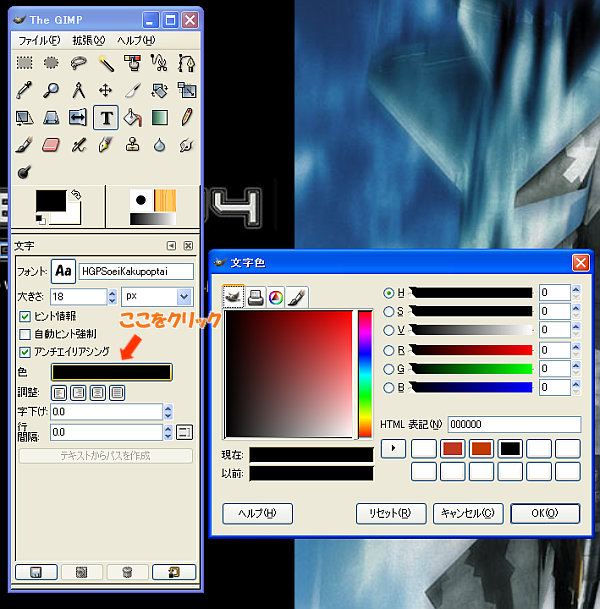
文字入力画面が出ますので、打ち込みます。文字色を変えたい場合は、

この色指定のウィンドウがまたマニアックというか本格的で、色々な方法があって素人には違いがさっぱり分かりませんが、適当にグリグリしていれば指定できると思います。
フォント、大きさの指定等もここで出来ます。必ずしも全ての日本語フォントが使えるのではなさそうですが、とりあえずMS系とHG系は使えました。
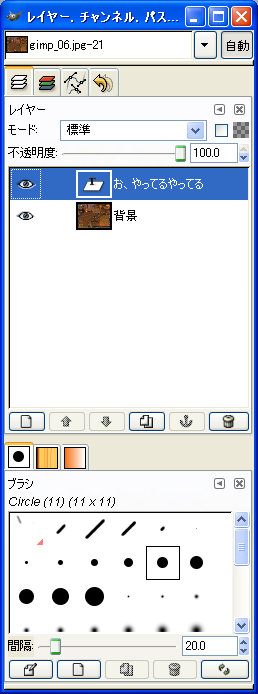
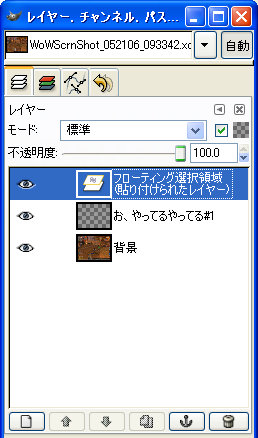
と、このへんでレイヤーについて。レイヤーというのは、よくアニメのセル画に例えられたりしますが、一つの絵を複数の階層に分けて管理するために使われる仕組みのことです。この段階で、今まで使わなかった、もう一方の縦長のウィンドウを見てみると、

編集中の画像が「背景」と「お、やってるやってる」(なんちゅー名前だ)の2つのレイヤーで構成されていることが示されています。これは、先ほど文字を打ったときに、自動的に「文字だけのレイヤー」が作られたためです。画像をレイヤーに分けておくと、特定のレイヤーだけを修正することがとても容易になります。この場合なら、背景を書き換えてもセリフには影響ありませんし、反対にセリフを書き換えても背景には影響ありません。このように、一枚の絵を複数の階層に分けておく仕組みをレイヤーといいます。たぶん。
このレイヤー表示部分では、
- 「メダマ」をクリックすると、そのレイヤーの表示・非表示が切り替わります。
- 「メダマの右横」をクリックすると「クサリ」マークが表示されて、そのレイヤーの編集がロックされます。間違って書き込みたくない時に便利です。もう一度クリックすれば解除されます。
- レイヤー自体を上下にドラッグすると、重ね合わせの順番を変更できます。この場合、「お、やってるやってる」を下にすると、当然ですがセリフが背景の下になってしまい、見えなくなってしまいます。
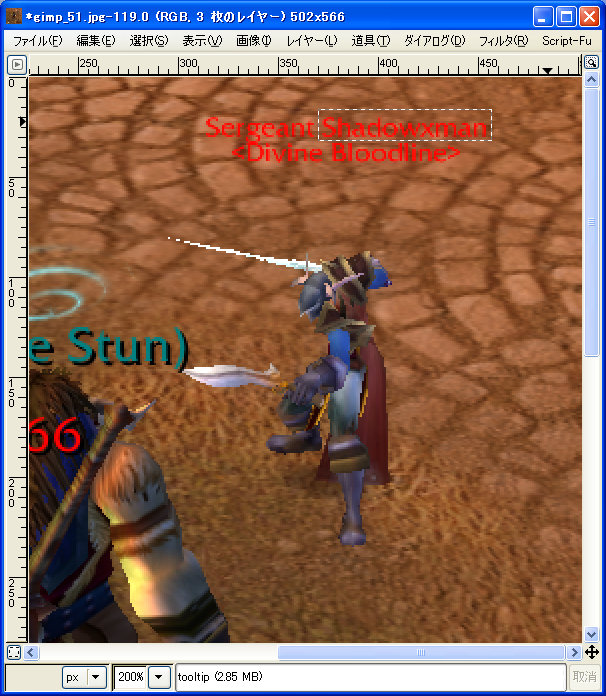
さて、文字の位置を調整してみましょう。まず上記「レイヤー、チャンネル…」ウィンドウで、文字のレイヤーをクリックして選択します(上記SSは、この状態です)。そうすると編集中の画像で、該当する部分が点線で囲まれます。

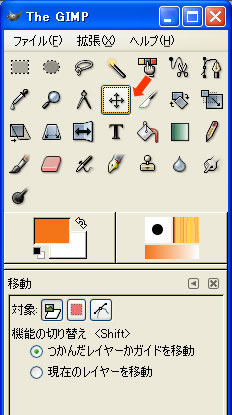
次に、メインの

十字矢印ボタンをクリックして、編集画面の文字のあたりにカーソルを移動させます。マウスカーソルが十字矢印に変わったら、ドラッグすれば移動させることが出来ます。
文字の縁取り
次に、文字に縁取りをつけます。実はこの縁取りが良く分からなくて困りました。Fireworksならクリック一発なんですが。あちこち検索した結果、どうにか出来ましたので一応書いておくのですが、正しくないやり方かも知れません。もっと効率の良い方法を知っている方がいらっしゃいましたら、ご指摘ください。
ここで説明するやり方は「縁取りたい文字の一回り大きな文字を作って、色を塗って重ね合わせる」方法です。この方法だと、まず好みの大きさの文字を書いて、その外側に好きな太さで縁取りをすることができます。
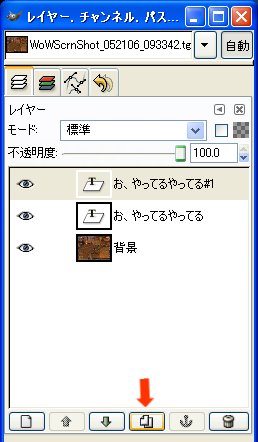
まず、縁取りたい文字のレイヤーを複製します。

文字のレイヤーを選択した後で、この「レイヤーを複製」ボタンをクリックすると複製されます。
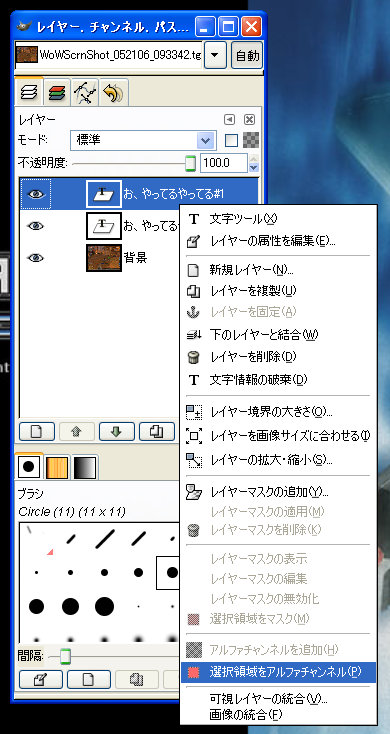
次に、複製したレイヤーを右クリックしてメニューを出し、

「選択領域をアルファチャンネル」をクリックします。理由は聞かないでください。言葉の意味も聞かないでください。

すると、文字のあたりがこんな表示になります。

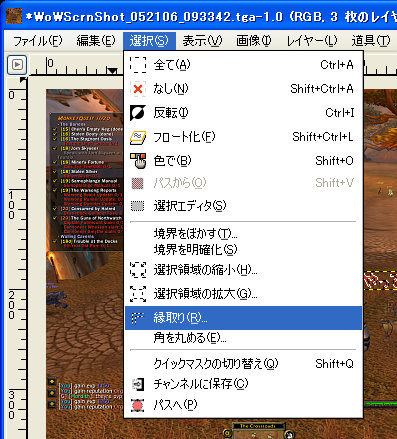
次に、「選択」−「縁取り」をクリックします。

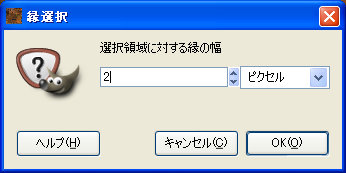
ダイアログが出るので、適当な数字を入力します。大きな数字を入れると、縁取りの幅が広くなります。

次に、メニューバーからバケツ型の「色やパターンで塗りつぶす」ボタンをクリックします。下のほうに塗りつぶし方のオプションが出ます。ここでは、白で縁取りをすることにします。ちょうど、背景色が白なので「背景色塗り」ラジオボタンをチェックします。もし色を変えたい場合は、前景色や背景色を表示している四角部分をダブルクリックすれば、カラーパレットが表示されて指定できます。影響領域は『選択領域すべてを塗りつぶす』にします。

カーソルで文字をクリック。うまくいくと、一発でこんな感じに塗りつぶされます。失敗したら、Ctrl+Zでやり直しましょう。クリックしにくい時は、表示倍率を上げるとやりやすいと思います。

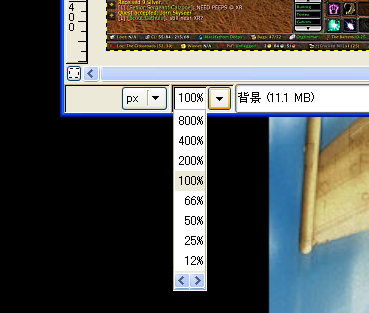
編集画面左下のここで、表示倍率を変更できます。
今の時点では、縁取りのレイヤーが文字より上に来てしまっているので、重なりの順番を変えます。

今作った縁取りのレイヤー「お、やってるやってる#1」をドラッグして、「お、やってるやってる」の下にします。

こんな感じになります。
続いて、今作った縁取り用のレイヤーを、元のレイヤーと合わせて一つにしてみます。別に一つにしなくても当面は問題ないので、必要に応じてやってください。

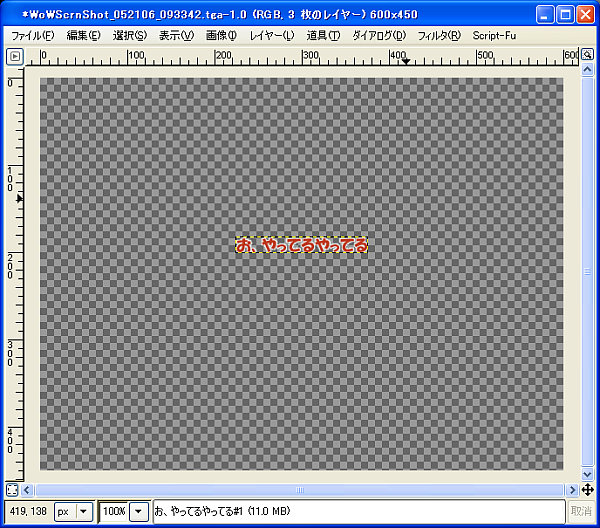
背景レイヤーの「メダマ」をクリックして非表示にします。すると編集画面は

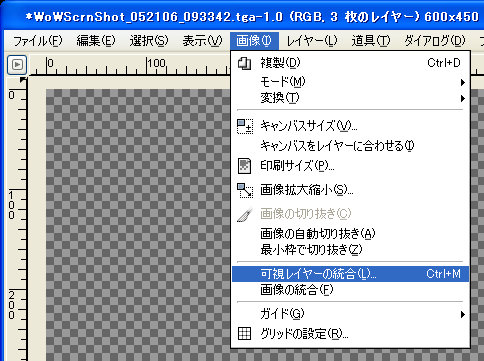
こうなります。ここでメニューの

「画像」−「可視レイヤーの統合」をクリックします。

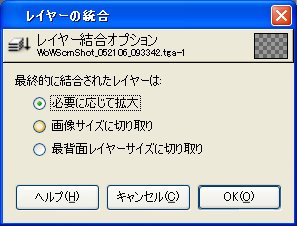
オプション設定画面が出ます。このまま「ok」をクリックします。違いは聞かないでください。

一つになりました。因みにレイヤー名は、ダブルクリックをすると名前の変更が出来ます。凝った絵を描くときなどは、分かりやすい名前にしておくといいでしょうね。
もう一つの縁取り方法(2008/06/25追記)
この記事を書いてから随分たって今更ですが、別の方法を知ったので書いておきます。GIMPもバージョンアップしてましたので、ここだけはGIMP 2.4.6(+日本語ローカライズ改良版)で解説します。この方法は手軽な反面、上記と違って、記入した文字の内側を縁取る(変な日本語)ことになります。つまり、好みの大きさで文字を書いてからこの方法で縁取ると、『最初に書いた文字の大きさが縁取り付きの文字の大きさ』になるのです。必然的に、縁取りではない地の部分が細くなってしまいますので、よほど太いフォントか大きな文字サイズでない限り、縁取り自体を太くすることは現実的ではありません。と、言葉だと説明が分かりにくいですが、まあ、やってみれば分かります (^^;
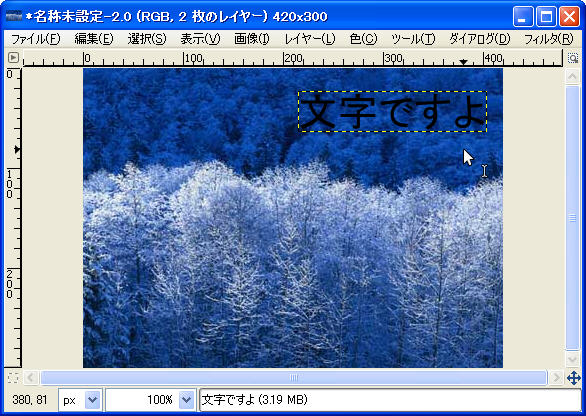
まず、文字を書きます。

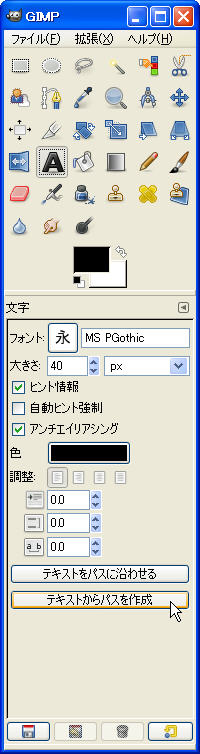
次に、文字タブの一番下にある「テキストからパスを作成」をクリックします。

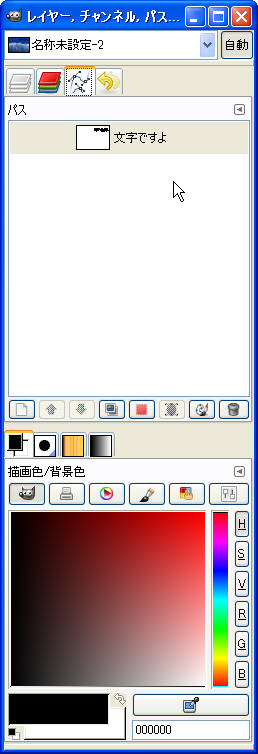
すると、自動的にパスが作られます。「レイヤー、チャンネル、パス…」ウィンドウのパスダイアログを見ると、こんな風になっていると思います。

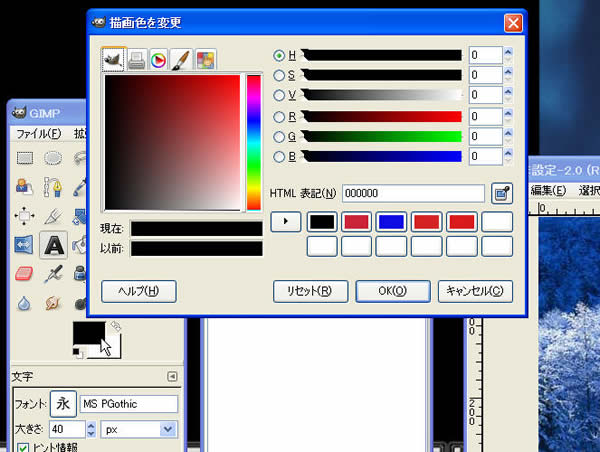
無事パスができていることが確認できたところで、今度は縁取りをしたい色を選びます。メインウィンドウの描画色をクリックすると出てくるウィンドウで…。

好きな色を選びます(今回は、白にしてみます)。
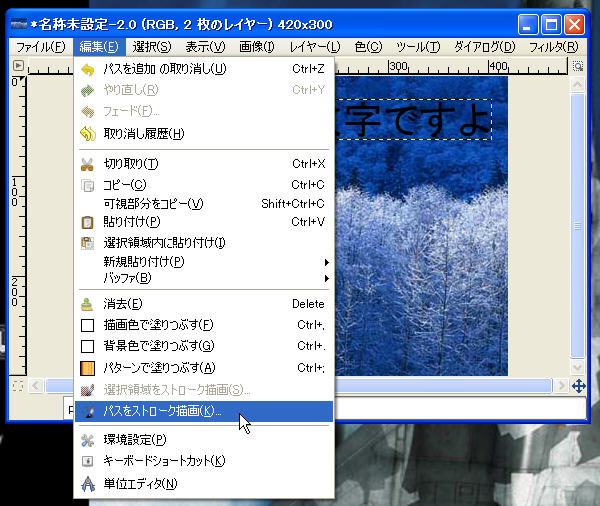
次に、作業ウィンドウの「編集」メニューから「パスをストローク描画」を選びます。

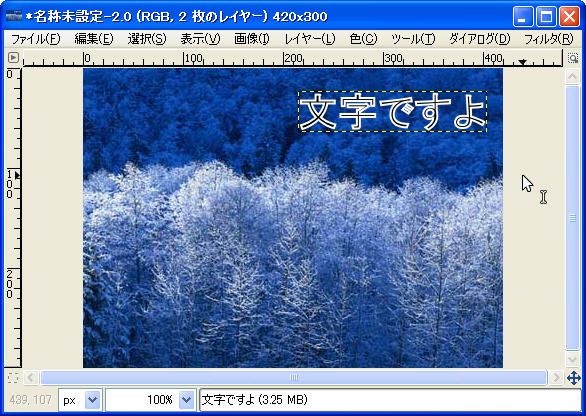
ダイアログが出てきますので、線幅を設定をして「ストローク」ボタンをクリックすれば、

こんな風に縁取られます。

最初の絵と比べてもらうと分かるかと思いますが、文字の内側を縁取ってますね。先ほどのストローク形式を選択するダイアログで、あまり太い設定をすると縁取り自身で文字が塗りつぶされてしまいますので注意が必要です。うまくいかなかったら、Ctrl+Zでやり直しましょう。
参考までに、下のが、前の方法で縁取った文字です。文字の外側を縁取っています。

こういう違いがありますが、前の方法よりは手軽なので、必要に応じて使い分けてください。
以下、また旧バージョンのGIMPを使っての解説に戻ります。
拡大領域の記入
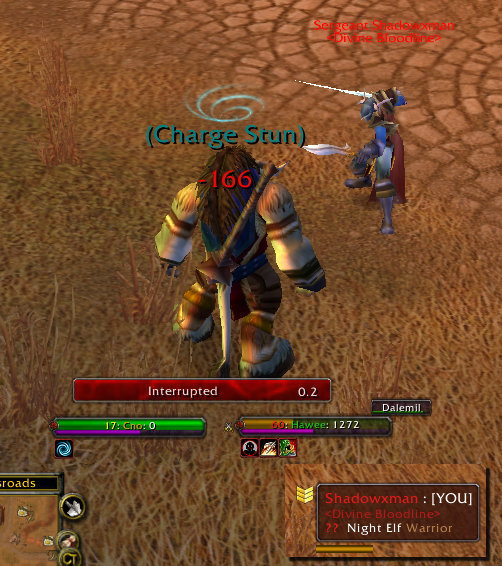
縮小してしまうと画面の細かい所、特に文字は見えにくくなってしまいます。特定の文字や表示を見せたい場合、そこだけ拡大して張り付けるということを、私は良くやります。ここでは、それをやってみましょう。
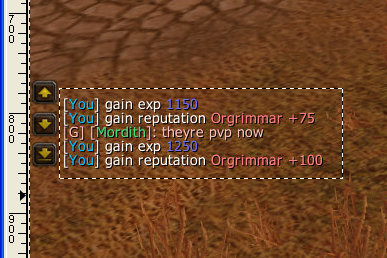
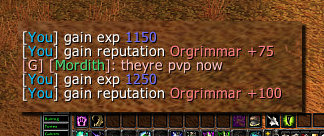
拡大表示のために、オリジナル(原寸)の画像から表示したい箇所を選んでコピーします。例えばこの辺をやってみます。

四角く選択して、Ctrl+Cでコピーします。

領域の選択は、メイン左上の点線四角です。 これを押した後で、編集画面内をドラッグすれば選択できます。

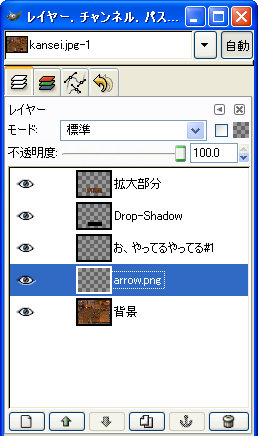
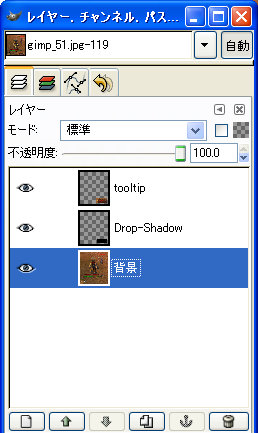
編集画面にCtrl+Vでペーストします。ペースト直後はそのままドラッグして移動できますので、位置を合わせます。この時点では、レイヤーの表示はこうなっています。

これはまだ仮の状態のようです。レイヤー名をダブルクリックして名前を付ければ、一つのレイヤーとして確定します。ここでは、「拡大部分」という名前にします。

これだけでもいいと言えばいいのですが、寂しいので影をつけてみます。
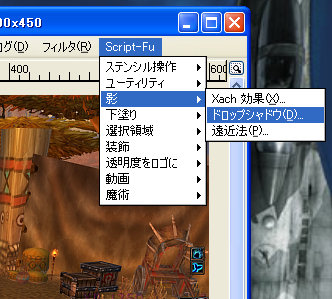
上記のように「拡大部分」レイヤーが選択された状態で、

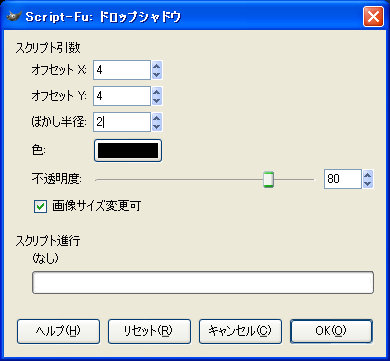
メニュー「Script-Fu」−「影」−「ドロップシャドウ」をクリックします。

適当に数字を入れます。「オフセット」は、影としてずらす位置で、大きくするほど影は大きくなります。X、Y共に正の数だと、右下に影が出来ます。「ぼかし半径」は、影が薄れていく長さで、大きくするほどぼんやりした感じが出せます。

できました。完成直後は、影の部分が「Drop-Shadow」という新しいレイヤーに書かれていますので、必要に応じて名前を変えたりレイヤーを統合したりしてください。
続いて矢印を書き込んでみようとしたところ、どうやら標準の機能ではうまいこと出来ませんでした。手書きも味があるかと思いましたが、今回は安直にFireworksで作ったいつものやつ(![]() )を貼り付けることにします。png形式ファイルのアイコンを編集画面にドロップすれば、自動的に新しいレイヤーに読み込まれます。
)を貼り付けることにします。png形式ファイルのアイコンを編集画面にドロップすれば、自動的に新しいレイヤーに読み込まれます。

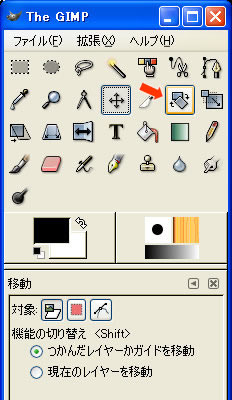
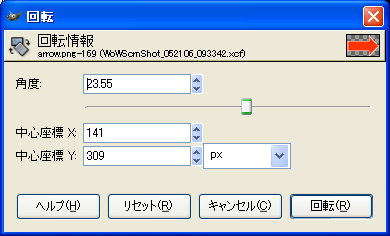
次に、矢印の角度を変えてみます。メインバーの

回転ボタンをクリックしてから、編集画面に読み込んだ「矢印」の画像をカーソルでグリグリ回すと

リアルタイムで角度を変えられます。この時、画面には

こんなウィンドウが出ています。角度が決まったら最後に「回転」ボタンを押せば、回転が決定します。

これで、加工は完成です。
(おまけ)モザイクを入れる
「どうせこんなサイト見に来やしないよ〜」とばかりに実名丸出しの当サイトですが、何かしらのプライバシーを考慮する必要がある時もあります。そんな時は名前にモザイクを入れます。
例えばコレ

んまぁっ、まったくいい歳をして17歳の子供相手に大人気のない! いやいや、相手にも事情のあること。ここは名前を伏せておくのが穏当というものでしょう。

まずは、モザイクを入れたい画像のレイヤーを選択します。

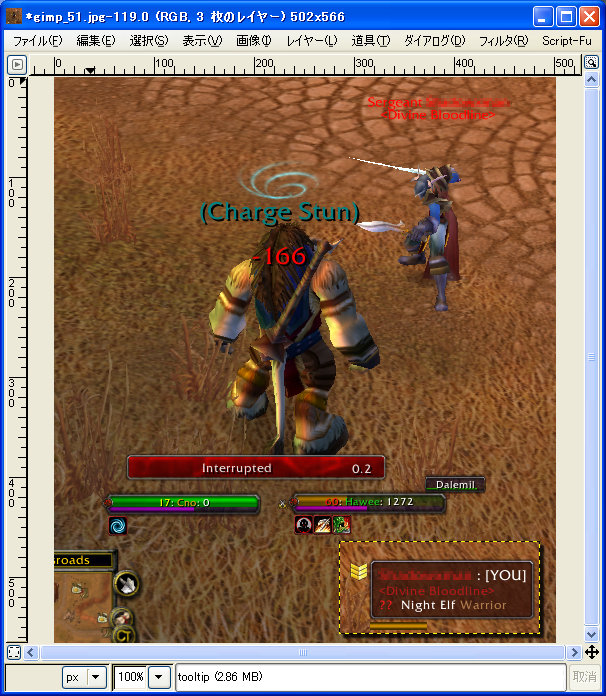
次に、モザイクをかけたい領域を選択します。

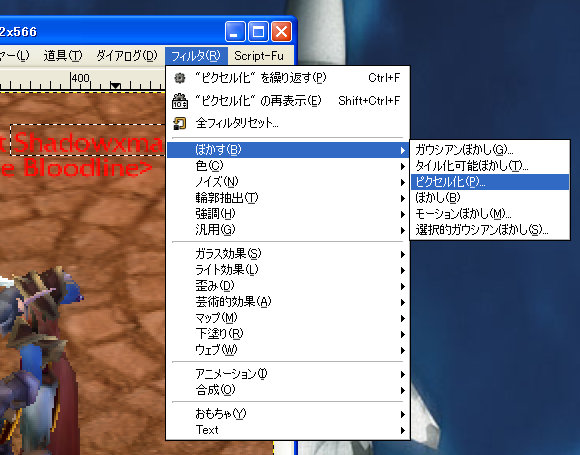
そして、「フィルタ」−「ぼかす」−「ピクセル化」をクリック。

ダイアログが表示されますので、適当な数字を入れます。これは、モザイク1個あたりの大きさの指定です。大きくすればわけが分からなく、小さくすれば「目を細めれば見える!?」状態になります。「OK」ボタンをクリックすれば、

見事にプライバシーが保護されました。

できあがり。
ファイルの書き出し
では、完成した画像をjpg形式で保存しましょう。

「ファイル」−「別名で保存」をクリックします。

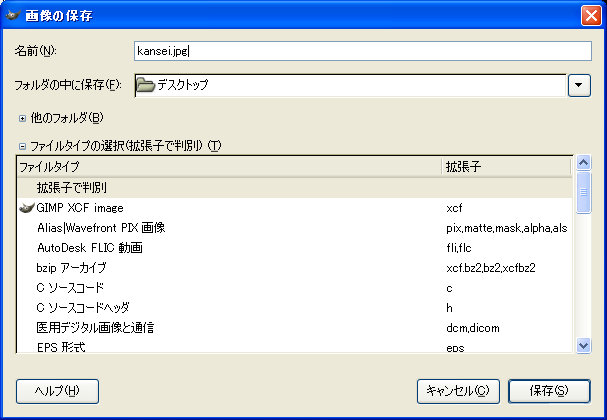
保存ダイアログが表示されますので、場所を指定してファイル名をつけ、「保存」ボタンをクリックします。
jpgで保存すると、レイヤーは全て統合されて1枚の絵になります(つまり、修正が大変になります)。まだ後で加工するかもしれないような時は、別にxcf形式で保存しておくと、レイヤー情報などそのままで保存できますので、使い回したりする時に便利です。

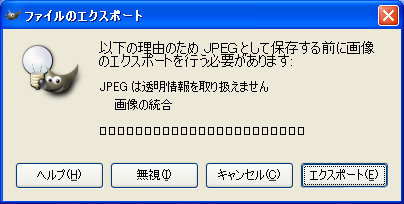
警告が出ますので「エクスポート」をクリックします。

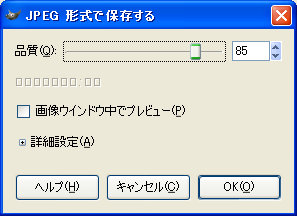
オプション画面になります。このまま「OK」でもいいのですが、ここでは画質優先で書き出してみましょう。「詳細設定」をクリック。

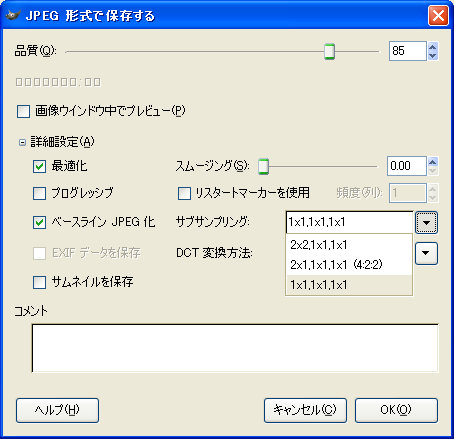
画面がこう変わりますので、「サブサンプリング」のドロップダウンメニューから「1x1,1x1,1x1」(一番下のヤツ)を選んで、「ok」ボタンをクリックすると保存されます。
何故サブサンプリングを変えるかというと、私が試してみた限りでは、「2x2…」や「2x1…」では画質の劣化が目立ったためです。もちろんその方がファイルサイズは小さくなるのですが、jpgになるだけでかなり小さくなるので、ここは画質優先でこうしました。劣化具合は対象となる画像にもよるので、まぁお好みで決めてください。
以上です。おつかれさまでした。
見本
| 加工前。サブサンプリング「1x1…」(ファイルサイズ:100KB) |
 |
| 加工後。サブサンプリング「1x1…」(ファイルサイズ:135KB) |
 |
| 加工後。サブサンプリング「2x1…」(111KB) |
 |
| 加工後。サブサンプリング「2x2…」 ( 100KB) |
 |
3つの違いが分からなかったヨ…。
【参考】元画像(jpg。1600x1200。635KB)
最後に
今回初めて使ったGIMPですが、なんというかかなり高機能で、さすがという感じです。ちょっと操作にクセがあるような気がしますが、慣れの問題でしょう。フォトショップのプラグインも使えるみたいなので、使いこなせば非常に強力なツールになりそうです。これで無料とは! ただ、意外と日本語の解説サイトが少ないので、ちょっと敷居が高いかも知れませんね。その代わりというわけではありませんが、Amazonあたりで調べてみると結構解説本が出ているようなので、ちらっと立ち読みしてみるのもいいかも知れません。
こうして書いてみると大したことやってませんが、まぁ、ウチのサイトもこの程度の加工技術で成り立っているということで。
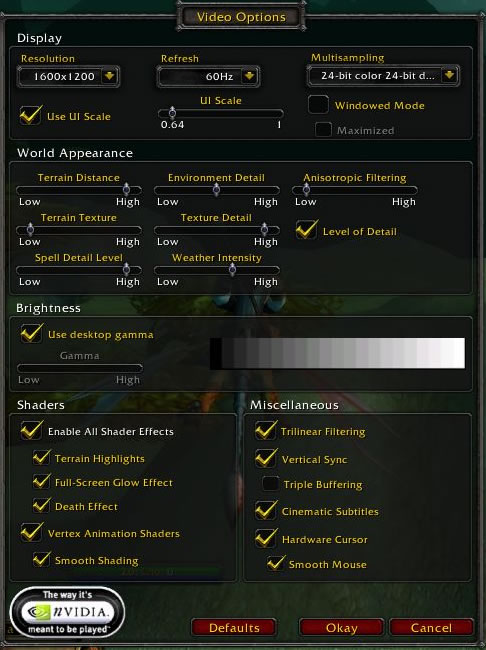
今思い当たったんですが、もしや画像がきれいに見えるのは単にゲームのグラフィック設定のせい?? 私はなるべく高画質になるような設定でプレイしているので、そのせいだけなのかも。とすると、このコーナーの趣旨が…。
追記:現在のビデオ設定

単にこれだけの問題だったらorz
